|
一部分の角を取りたい
Pixiaで透明部品を作って消します
 
製作例
残す所を透明にしてそれ以外を白で塗ります。
まず最初は上塗り用の部品をつくります
 
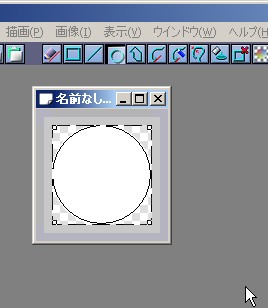
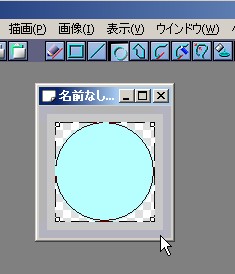
100X100の用紙を用意して
円で範囲を指定します
 
けしゴムツールで消して透明化します
透明化の塗りは
消しゴムを選択してバケツをクリックします
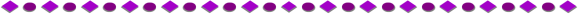
  次は4分の1をトリミングします
方法
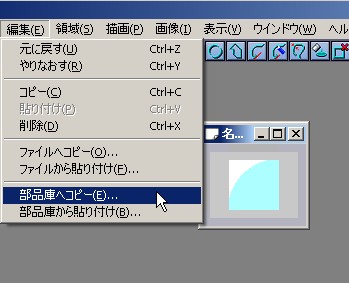
  「編集」
「部品庫へコピー」で名前を付けて置きます   加工する画像を読み込ませます
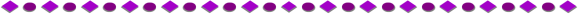
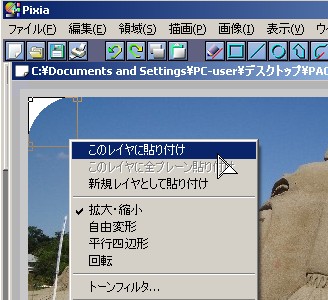
先程保存した部品を部品庫から読み込んで貼り付けます   左上はこのままこのレイヤに貼り付けます
  次は右下を貼り付けます
同じようにファイルから読み込んで
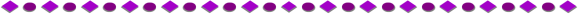
回転させて角に配置します
回転の仕方は「回転」をクリックして
図の中のコントロールバーをグリグリ動かします
このレイヤに貼り付けます  メニューに戻る
|
